Guide ultime de la typographie pour le web
Le web et les polices, ou fontes, c’est une histoire passionnelle. Avant le CSS3 et son @font-face, il n’était pas possible d’embarquer une police sur le web. On devait donc se contenter des polices sytème… Autant dire que le choix était limité, d’autant plus que tous les systèmes n’embarquent pas les mêmes jeux de polices.
Bref, ça, c’était avant. Aujourd’hui, deux questions se posent : quelle(s) police(s) choisir pour une expérience cohérente ? et comment garantir une expérience performante sur tous les devices ?
NB : dans cet article, on utilisera de manière interchangeable les termes police et fonte, qui ne concernent toutefois pas exactement la même chose.
Aspects visuels
Pensez bien aux différents éléments dont vous aurez besoin : citations, listes, mise en emphase, tableau, légendes d’images etc. On créera ensuite un ficher html avec toutes les variantes de texte et les éléments. La police utilisée devrait pouvoir couvrir toutes les situations.
Temps et complexité de lecture
En moyenne, un adulte lit entre 200 et 250 mots par minutes (les études récentes estiment que la lecture est légèrement plus lente sur écran ±6%). Quoi qu’il en soit, de nombreux facteurs peuvent influer sur ce chiffre : complexité du texte, langue utilisée etc. On peut néanmoins estimer le temps de lecture d’un texte en divisant son nombre de mots par 250.
Plusieurs tests existent pour évaluer la complexité d’un texte donné :
- Automated readability index (ARI) qui se concentre sur le nombre de signes, mots et phrases. Son calcul nécessite peu de ressources et il convient donc bien à des estimation en temps réel,
- Flesch–Kincaid readability tests, consistent en plusieurs tests permettant d’évaluer la difficulté de lecture et de compréhension d’un texte. Flesch Reading Ease fournit une note absolue sur la facilité de lecture (plus la note est haute, plus le texte est facile), tandis que Flesch–Kincaid Grade Level donne l’équivalent du niveau de classe américain nécessaire à la compréhension. Ces tests nécessitent plus de puissance de calcul car ils prennent en compte le nombre de syllabes.
Plus le temps de lecture est long, plus il convient d’aérer le texte. Veillez à conserver une longueur de ligne pas trop importante (entre 60 et 85 caractères par ligne [ponctuation et espaces compris]).
Incidence des polices et fontes sur la vitesse de lecture
Des études ont montré que les lecteurs lisent plus vite un texte lorsque la police d’écriture leur est familière. En revanche, contrairement à ce qu’on entend souvent, il n’y a pas de différence significative entre le serif et le sans-serif.
Les polices à empâtement donneront un aspect plus formel, chic, traditionnel ou qui fait autorité. À l’inverse, une police sans empâtement constituera une ambiance plus informelle, détendue, moderne.
Pour la combinaison de différentes polices, une certaine cohérence s’impose si l’on veut éviter le désastre. On veillera donc à avoir des polices avec une hauteur de x semblable. Cependant, il est plus facile de ne pas faire de faux-pas en utilisant des polices appartenant à la même famille (pour le gras, l’italique etc.).
Si l’on utilise différentes polices, il est toujours conseillé d’utiliser des polices du même créateur (elles partageront ainsi le même ADN). À minima, l’utilisation de polices provenant d’une même fonderie est recommandée dans la mesure où elles seront compatibles. Enfin, si certaines polices conviennent pour de courts titres, elles décourageront à coup sur vos lecteurs si elles sont utilisées pour de longs paragraphes de texte.
Adapter sa police
La police et le design sont interdépendants. On ne définit pas l’un sans l’autre. Il y a de multiples variables à définir en ce qui concerne la police : taille de la police et des différents niveaux de titres, longueur de ligne, justification, interligne, espacement entre les lettres, espacement entre les paragraphes…
Nous allons voir ici les éléments les plus importants ainsi que quelques règles de base. Je vous invite aussi à lire mon article sur le webdesign.
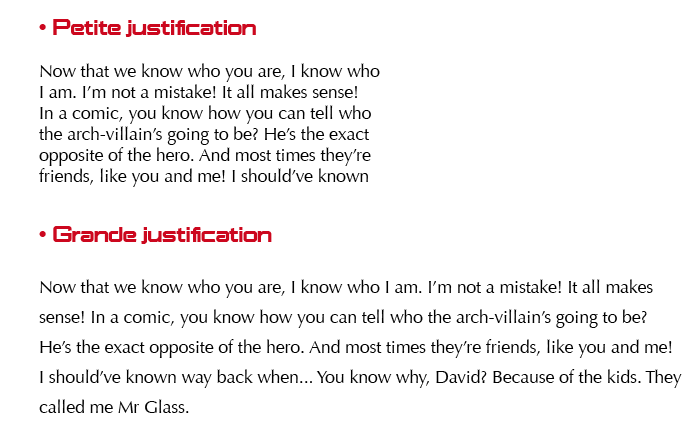
La justification pour le confort

La justification, correspond à la longueur des lignes. Il peut aussi s’agir, comme sous Word, du fait que les lignes soient toutes de la même longueur. Cependant, vous l’aurez peut-être remarqué, sur le web, la plupart de textes ne sont pas justifiés. Cela dû au fait que la justification automatique n’était pas du tout géré sur le web. Ensuite les CSS ont tenté d’y remédier, mais ce n’était pas la panacée. Ajoutez à cela des études qui démontrent qu’un texte justifié est moins lisible qu’un texte en drapeau et vous avez un web épuré de toute ligne justifiée.
Des lignes trop longues ou trop courtes peuvent être gênantes pour l’œil d’un lecteur. Trop long et le rythme de lecture est perturbé, trop court et c’est chiant, tout simplement. Des lignes très courtes sont acceptables uniquement pour une petite quantité de texte.
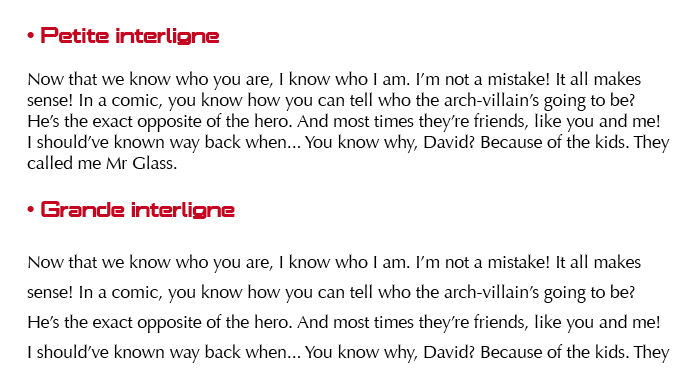
L’interligne pour le rythme

L’interlignage est l’espace entre les lignes qui occupe une place importante dans la lisibilité de votre texte. Une fois que vous avez fixé la taille de votre typo, il va falloir lui donner une taille d’interligne. Cette dernière rythmera votre texte.
Vous devrez tenir compte de plusieurs facteurs pour fixer votre interlignage :
- La police (lisibilité…)
- La taille de police
- La graisse de la police
- La casse
- la justification
Plus la justification est longue, plus la taille d’interlignage se doit d’être importante. En règle général 140 à 160% de la taille de la police fonctionne bien. Ainsi, un texte de 14px aura un interlignage compris entre 18 et 20px.
p {
font-size :14px;
line-height : 1.43em; /* interligne de 20px*/
}Note : il est préférable de fixer l’interligne en une valeur relative, comme les em ou un multiple. De cette façon, lors du redimensionnement par un navigateur, vos lignes ne risquent pas de venir se chevaucher. Vous pouvez calculer les valeurs avec TheGoodLineHeight.
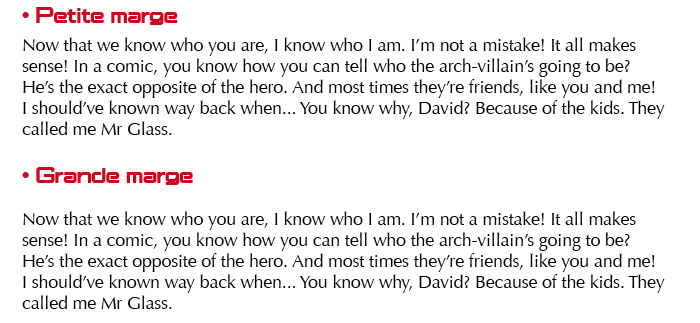
Les marges pour l’esthétique

Avant même de parler de fonctions sémantiques, qui n’est jamais arrivé sur un site avec cinq pages de texte sans intertitres ni paragraphes aérés ? En général vous êtes repartis avant même d’avoir lu la première ligne…
Maintenant que vous avez compris l’utilité des marges, parlons de leur fonction sémantique. Sous ce grand mot se cache un truc tout bête. Des paragraphes biens distincts avec des espaces entre eux, la même chose pour les titre, ça permet de se faire une idée du contenu en un coup d’œil.
On peut tester et voir ce que ça rend, cependant, pour avoir un bon rythme vertical, il est recommandé d’utiliser un multiple de la taille de base du design (en % ou em).
Plusieurs outils existent pour nous aider dans cette tâche. Pour en savoir plus à ce sujet, je vous recommande chaudement de lire la partie rythme vertical de mon article sur le webdesign.
p {
margin-bottom: 10px;
margin-top: 10px;
}Aspects techniques
Avant d’aborder les questions de performances, voyons d’abord où trouver les polices et comment les intégrer.
Où les trouver ?
Il y a sur le web de nombreuses ressources pour trouver des polices. Une des plus connues est Dafont. Ce site permet de télécharger des polices que l’on installe ensuite sur son ordinateur. La police est ensuite utilisable avec tous les logiciels (Photoshop, Illustrator… mais aussi Word etc).
Il existe également des services spécialisés dans la fourniture de polices pour le web. Ainsi, il suffit de copier un petit bout de code dans vos CSS et les polices choisies deviennent immédiatement et automatiquement disponibles sur vos sites. Parmi les plus connus :
- Typekit
- Fontdeck
- Fonts.com
- et l’incontournable Google Fonts
Toutes les polices n’ont pas forcement exactement le même rendu sur tous les systèmes et navigateurs. On a parfois droit à des surprises. En effet, les utilisateurs de Windows profitent par exemple de ClearType, lequel permet une optimisation de rendu.
Cependant, l’optimisation des polices pour le web est un processus coûteux en temps, et toutes les polices n’en bénéficient donc pas encore. Il est donc recommandé de tester dans les différents navigateurs et systèmes d’exploitations. À ce sujet, vous pouvez tester vos polices sur wakamaifondue. Il s’agit d’un outil listant toutes les fonctionnalités supportées par la police.
Compatibilité navigateurs
La propriété CSS permettant d’importer des polices sur votre site web s’appelle @font-face. Nous verrons par la suite que l’implémenter est d’une réelle facilité. En dehors des navigateurs dinosaures, cette propriété est compatible partout.
Plusieurs formats de polices co-existent, voyons cela en détail.
- .ttf ou TrueTypeFont
- Format de police le plus répandu, développée par Apple puis racheté par Microsoft. Si vous téléchargez des polices sur internet, il y a de grandes chances pour qu’elles se trouvent dans ce format.
- .eot ou EmbedOpenType
- Format de police destiné au web et mis au point par Microsoft. Basé sur l’OpenType, il allège la police pour le web. Ce format n’est pris en charge que par Internet Explorer.
- .otf ou OpenTypeFont
- Évolution de .ttf. appartenant à Microsoft.
- .woff ou WebOpenFormatFont
- Format compressé pour être adapté au web. Développé en 2009, il est soutenu par Microsoft, Mozilla et Opéra.
- .svg ou ScalableVectorGraphic
- Format graphique libre développé et maintenu par le W3C.
Ce qu’il faut savoir, c’est que le format de police le plus répandu est le .ttf (OpenType ou TrueType). Cependant, ces fichiers n’étant pas compressés, ils posent d’évidents problèmes de performance sur le web.
Le format WOFF et sont successeur le WOFF2, ont donc été créés spécifiquement pour un usage web. Ils embarquent des polices .ttf en les compressant. Bien que d’autres formats soient acceptés dans les navigateurs, au vu du support du WOFF, à moins que vous ne cherchiez à rendre vos sites compatibles avec d’anciens navigateurs, inutile de vous embarrasser d’autres formats.
Note : il est possible de convertir une police d’un format à un autre. Par exemple du ttf vers le woff. Vous pouvez utiliser pour cela le générateur de polices de fontsquirrel.
@font-face
Rien de bien compliqué je vous rassure tout de suite. Si vous avez quelques notions en CSS, vous ne serez pas dépaysé. On est parti !
Avant toute chose, il s’agit déjà d’uploader les polices que vous voulez utiliser sur votre serveur. Là je ne peux pas beaucoup vous aider… Une fois que c’est fait, passons au CSS, appelons les polices dont nous avons besoin :
@font-face {
font-family: 'Neubank NF';
src :
url('/font/NeubankNF.woff')
format('woff');
}Ce n’est pas plus compliqué que ça ! Ici, la police Neubank NF qui a pour nom de fichier NeubankNF.woff est placée dans le dossier font.
Et si je veux plusieurs formats pour maximiser la compatibilité ?
C’est possible, regardez :
@font-face {
font-family: 'Neubank NF';
src:
url('/font/NeubankNF.ttf')
format('truetype'),
src:
url('/font/NeubankNF.woff')
format('woff');
}En outre, s’il est possible que vos utilisateurs possèdent la police déjà pre-installée sur leur machine, autant la lister comme source potentielle et leur éviter un téléchargement inutile.
@font-face {
font-family: 'Neubank NF';
src:
local('NeubankNF'),
src:
url('/font/NeubankNF.ttf')
format('truetype'),
src:
url('/font/NeubankNF.woff')
format('woff');
}Vous pouvez intégrer plusieurs polices différentes pour différencier, par exemple, les titres du contenu. Il faudra utiliser autant de @font-face que de familles de polices.
Enfin, vous vous demandez peut-être également comment intégrer les variantes italique et graisse ? Aucun dépaysement là non plus. Nous donnerons le même nom à la police et nous spécifierons ses attributs avec les règles font-style et font-weight habituelles.
@font-face {
font-family: 'Neubank NF';
font-style: normal;
font-weight: 400;
src:
url('/font/NeubankNF.ttf')
format('truetype'),
src:
url('/font/NeubankNF.woff')
format('woff');
}
@font-face {
font-family: 'Neubank NF';
font-style: normal;
font-weight: 700;
src:
url('/font/NeubankNF-bold.ttf')
format('truetype'),
src:
url('/font/NeubankNF-bold.woff')
format('woff');
}
@font-face {
font-family: 'Neubank NF';
font-style: italic;
font-weight: 400;
src:
url('/font/NeubankNF-italic.ttf')
format('truetype'),
src:
url('/font/NeubankNF-italic.woff')
format('woff');
}Il ne vous reste plus ensuite, qu’a appeler votre police comme d’habitude :
p {
font-family: 'Neubank NF', helvetica, sans-serif;
}Subsetting pour la légèreté
Sous ce nom barbare se cache un principe très simple : n’embarquer que les caractères d’une police dont nous aurons l’utilité. Nous n’aurons peut-être pas besoin des caractères cyrilliques pour un site en seule langue française. On peut même pousser le concept afin de n’intégrer que quelques caractères bien précis.
L’idée est donc de séparer les ressources en fichiers plus petits et laisser le navigateur ne télécharger que ce dont il a réellement besoin. Pour chaque fichier de polices, on indique ensuite l’intervalle unicode qu’il contient, d’un seul point à un intervalle plus large.
/* latin */
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 300;
src:
url('open-sans-latin.woff2)
format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215;
}
/* greek */
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 300;
src:
url('open-sans-greek.woff2')
format('woff2');
unicode-range: U+0370-03FF;
}Google Fonts et ses équivalents rendent la tâche simple dans la mesure où l’optimisation se fait presque automatiquement. Vous cochez simplement les intervalles à utiliser et Google s’occupe du subsetting.
Le générateur de fontes de fontsquirrel permet aussi de préparer la police à cet effet. En outre, cette propriété est relativement bien supportée par les navigateurs.
Rien ne vous empêche d’importer le CSS pré-optimisé de Google, de télécharger les fontes correspondantes et de simplement remplacer les liens vers vos copies locales.
Il existe également un service open source permettant de télécharger les fontes depuis Google, il s’agit de Google Fonts Helper. En revanche, les fontes ainsi téléchargées contiennent l’ensemble des subsets sélectionnés en un seul fichier par format.
Pour tirer parti du subsetting avec cet outil, vous pouvez utiliser l’outil subfont. Cet outil en ligne de commande permet de facilement automatiser le processus de subsetting. Par ailleurs, il optimise les polices de manière très agressive en ne conservant que ce dont vous avez réellement besoin. C’est à mon expérience le duo le plus efficace.
Comme il est plus fiable et mieux pour la confidentialités de vos visiteurs d’héberger les polices vous-même, et bien souvent également plus performant, la dernière solution est la meilleure à tout point de vue. Son seul inconvénient est qu’elle est légèrement plus difficile à utiliser pour quiconque n’est pas familier de la ligne de commande.
FOIT et FOUT
De quoi parle-t-on au juste ? Des Flash Of Invisible Text et Flash Of Unstyled Text. Lorsque l’on charge une fonte, tant que la fonte n’est pas chargée, deux solutions sont possibles :
- une fonte temporaire de remplacement est utilisée pour afficher le texte et le texte est re-rendu dès que la polices embarquée est disponible,
- rien n’est affiché jusqu’à ce que la police custom soit chargée.
Aucune des deux méthodes n’est parfaite et elles sont toutes deux très critiquées. On a donc inventé des solutions à base de JS pour contourner les comportement par défaut et avoir obtenir des solutions sur-mesure – selon les besoins.
Au final, tout le monde semble s’accorder sur la solution de laisser le développeur décider du comportement via des API et une propriété CSS. J’ai nommé font-display. Son support progresse lentement, mais sûrement. Petit récapitulatif des options proposées (copie depuis le MDN) :
auto- La stratégie d'affichage de la fonte est définie par l'agent utilisateur.
block- La période de blocage est courte et est suivi d'une période d'échange infinie.
- swap
- Il n'y a pas de période de blocage et la période d'échange est infinie.
fallback- La période de blocage est extrêmement courte et est suivie par une courte période d'échange.
optional- La période de blocage est extrêmement courte et il n'y a pas de période d'échange.
Par ailleurs, afin de rendre la transition entre la plus discrète possible, il est conseillé de trouver une police de fallback s’approchant au maximum de la webfont. Deux outils vous aideront dans cette quête :
- font style matcher permet de comparer la webfont et la fonte de fallback, cela vous permet de simuler le FOIT et d’affiner au mieux les paramètres des polices afin de le réduire au mieux ;
- fontfamily permet de vérifier d’un coup d’œil la présence par défaut d’une police sur différents appareils et systèmes d’exploitations.
La native font stack
Ce terme désigne en réalité simplement le fait de prévoir dans sa feuille de styles plusieurs déclinaisons de polices, lesquelles sont nativement installées sur les appareils des utilisateurs : Windows, macOS et iOS, Android et Linux.
Ce système possède le double avantage d’offrir un chargement instantané à vos visiteurs – il n’y a pas de polices à télécharger – donc pas de FOIT ni de FOUT ; et d’apporter une sensation familière d’homogénéité avec son système d’exploitation.
Cette technique est utilisée entre autre par eBay, GitHub, WordPress et Skyscanner. Pour utiliser ces fontes natives, il suffit de les déclarer globalement au niveau du body de votre CSS.
body {
padding: 0;
margin: 0;
font-family:
-apple-system,
BlinkMacSystemFont,
'Segoe UI',
Roboto,
Oxygen-Sans,
Ubuntu,
Cantarell,
'Helvetica Neue',
sans-serif;
background-color: @white;
}C’est l’approche que j’adopte dans mes boilerplates pour les projets WordPress et de sites statiques.
La justification
Nous en avons déjà parlé plus haut d’un point de vue visuel, mais la justification recèle de nombreux détails techniques. Nous l’avons dit, pendant longtemps la justification n’était pas possible en CSS, voyons comment gérer cela aujourd’hui.
Le CSS3 apporte une réponse technique performante et facile à implémenter pour la justification du texte. Pour demander la justification d’un texte, il suffit d’appliquer justify à la propriété text-align, soit text-align: justify.
En outre, la propriété text-justify permet d’affiner le calcul de l’interlignage. C’est à dire choisir si la distribution se fait juste entre les mots ou alors de manière homogène entre toutes les lettres et les mots (valeur newsletter). Son support n’est pas encore des plus large, mais ça ne coûte rien de l’utiliser dans la mesure où il sera juste ignoré sans le support, laissant text-align livré à lui-même. Plusieurs valeurs existent pour cette propriété :
- `inter-word`
- Justifie en ajoutant de l'espace entre les mots.
- `inter-character`
- Justifie en ajoutant de l'espace entre les lettres.
- `auto`
- C'est la méthode par défaut. Laisse le navigateur choisir entre les deux méthodes sus-mentionnées
- `none`
- Désactive purement et simplement la justification
Enfin, sachez qu’il existe un petit JavaScript qui gère automatiquement la césure dans pas mal de langues – dont le français – ça s’appelle hyphenator.js. Quoi qu’il en soit, sans le JS, le CSS s’arrangera pour que la justification se fasse bien sans césure. Dans ce cas, le soin est donc laissé au navigateur de choisir la meilleur méthode de justification, ce qui correspond à text-justify: auto.
Pour calculer rapidement la justification adéquate, on peut utiliser la méthode de Robert Bringhurst. Elle consiste à multiplier la taille de la police par 30. Donc si votre corps de texte est en 14px, votre justification sera de 420px.
p {
font-size: 14px;
max-width: 420px;
}Vous avez certainement noté que tout au long de l’article, on se réfère à caniuse pour vérifier la disponibilité d’une propriété sur les navigateurs. Une autre ressource s’avère fort utile et instructive, elle donne de nombreux détails et explications sur les technos, il s’agit de state of the web. À utiliser sans modération.
Ouf, c’était dense ! Nous avons fait le tour. N’hésitez pas à poser vos questions et/ou à ajouter des détails ou feedbacks en commentaires.
Commentaires
Rejoignez la discussion !